Nested components

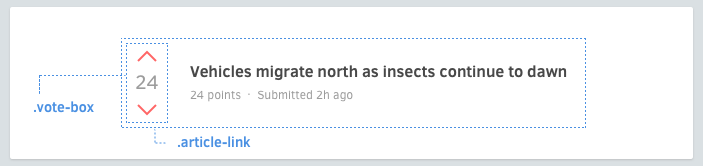
<div class='article-link'>
<div class='vote-box'>
...
</div>
<h3 class='title'>...</h3>
<p class='meta'>...</p>
</div>
Sometimes it's necessary to nest components. Here are some guidelines for doing that.
Variants
A component may need to appear a certain way when nested in another component. Avoid modifying the nested component by reaching into it from the containing component.
.article-header {
> .vote-box > .up { /* ✗ avoid this */ }
}
Instead, prefer to add a variant to the nested component and apply it from the containing component.
<div class='article-header'>
<div class='vote-box -highlight'>
...
</div>
...
</div>
.vote-box {
&.-highlight > .up { /* ... */ }
}
Simplifying nested components
Sometimes, when nesting components, your markup can get dirty:
<div class='search-form'>
<input class='input' type='text'>
<button class='search-button -red -large'></button>
</div>
You can simplify this by using your CSS preprocessor's @extend mechanism:
<div class='search-form'>
<input class='input' type='text'>
<button class='submit'></button>
</div>
.search-form {
> .submit {
@extend .search-button;
@extend .search-button.-red;
@extend .search-button.-large;
}
}
What about repeating elements like lists? Learn about Layouts. Continue →