Issue 004: Build your own Next.js
Web Builders Digest — Issue 4
Do you need Next.js just to get SSR working? Maybe there’s another way.
In this article:
Build your own Next.js framework
There’s a lot of frameworks for server-side rendering (SSR), and they’re all highly-opinionated. Sometimes these opinion can clash with what you want. Instead… what if we don’t use a framework?
vite-plugin-ssr is an alternative. It requires a bit more DIY’ing, but it unlocks flexibility that others don’t quite have:
- Any framework (React, Vue, Svelte, etc)
- Middleware mode (Express, Fastify, etc)
- Deploy anywhere, even Cloudflare Workers 1MB limit
- Next-like file system routing and SSR features
It’s not a framework. It’s a library that lets you build your own framework. I think this makes for a great playground for experimenting with new tech!
Make things slower to make things feel fast
Functions taking a long time in the browser? Try pausing execution with await and setTimeout. It will take longer to run, but it will make the UI feel faster.
I just came across a unique performance optimisation that’s just so obvious: what if we make functions pause every now and then to breathe?
Using async/await makes this very easy. A calling simple function to use setTimeout(0) will allow other things to run in the background. It’s really counter-intuitive, but pausing work periodically can things feel faster by making UI feel more responsive.
async myLongRunningFunction() { for (let i = 0; i < list.length; i++) { doStuff(); // Every 5 items, let other things run if (i % 5 === 0) await yieldToMain(); }}
function yieldToMain() { return new Promise((resolve) => setTimeout(resolve, 0));}setTimeout(…, 0) to allow other tasks to run too. -
Optimizing long tasks (web.dev)
GraphQL? Rest? How about neither
- Wildcard build API’s with functions,like RPC
- Less verbose than GraphQL
- More expressive than REST
When building an API, it seems the only choices are GraphQL and Rest. But before there was Rest, it was popular to expose raw, arbitrary functions called remote procedure calls (RPC’s.)
RPC’s don’t require you to to build your data model as objects and resources like GraphQL and Rest do, which might make it a good fit for simpler API’s.
Build-your-own linters
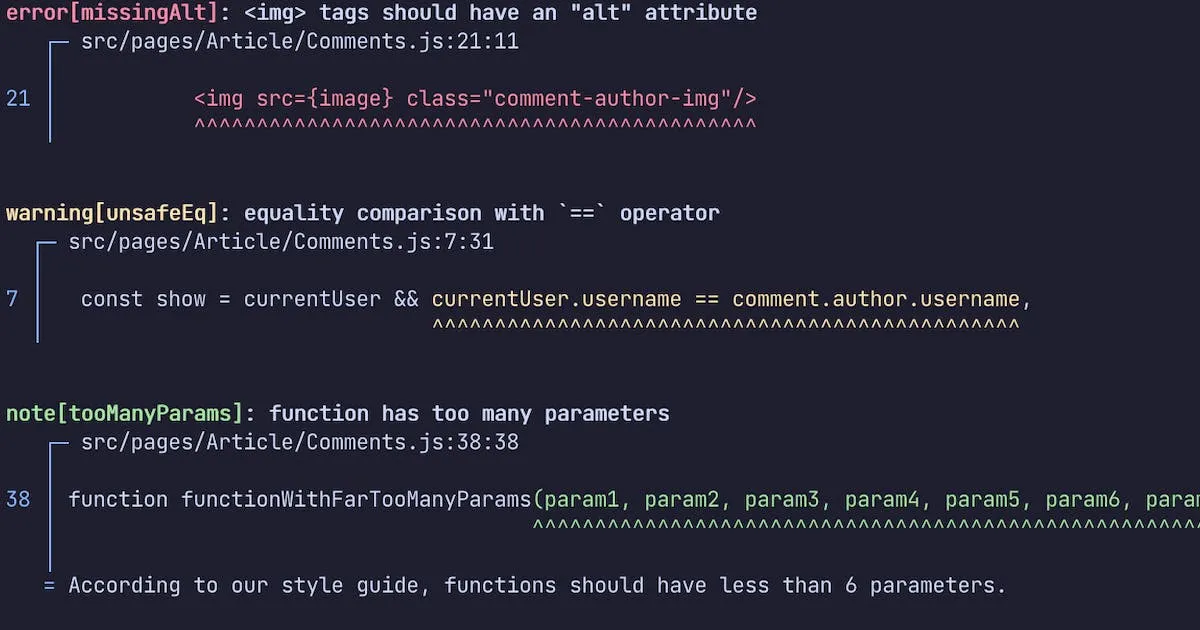
- Sylver is a way to write tools for code.
- Today, it supports JavaScript, Go, and JSON.
- Use it to write your own custom lint rules.
I recall seeing places like Facebook have custom linters for their code which can validate business logic—for example, enforcing the use of design tokens for building UI’s.
Building linters can probably be done by hacking around a JavaScript parser like Esprima, but it looks like there’s an interesting alternative now. Sylver looks promising for this use case!
Compiling TypeScript to Lua
- Write Lua scripts using TypeScript
- Lua is used in Neovim, Hammerspoon
- Even games like WOW and DotA
Lua has been a great language to learn, and writing Neovim and Hammerspoon plugins feels great. However, it still feels a bit rough around the edges compared to something like JavaScript: even simple things like map() don’t have native equivalents in Lua.
I just found we can now write Lua scripts in TypeScript! TypeScriptToLua is a compiler that can do exactly what its name says it can do.
I am a web developer helping make the world a better place through JavaScript, Ruby, and UI design. I write articles like these often. If you'd like to stay in touch, subscribe to my list.