Vitest review: is it better than Jest?
I've always reached out to Jest for any JavaScript testing, but I think it's time to rethink that.
I’ve always reached out to Jest for any JavaScript testing, but I think it’s time to rethink that. I just discovered Vitest, and thought I’d try it out in one of my projects. It feels like a test runner for 2022 - it covers everything Jest does, plus a few extras that just make it a great alternative.
It has a UI!
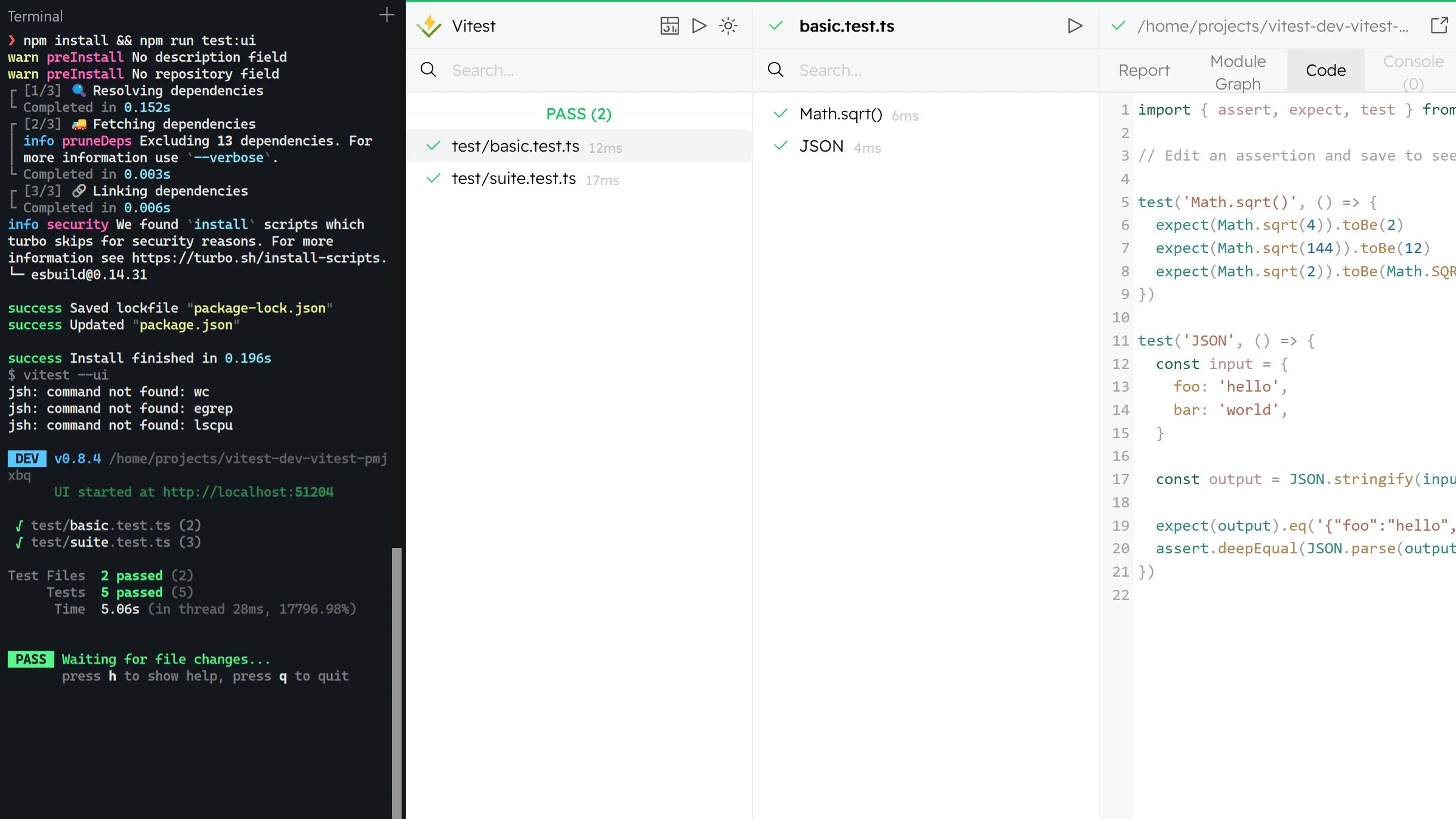
Vitest comes with a UI that runs in the browser. It can show code, and even print out console.log() calls! This might seem excessive for those who prefer the command line, but it makes for a lot of convenient things like drilling down to specific tests.

vitest --ui to run the test UI in the browser. ES modules and more
Vitest supports modern features like ES modules, TypeScript, JSX, PostCSS, async-await and more—all without the need for complex configuration. (docs)
In contrast, getting these things to work with Jest has often been frustrating. The most practical way is to use Babel alongside Jest to compile JavaScript, and use workarounds to make Jest ignore CSS files. With Vitest, it seems these things just work.
import 'react' from Reactimport 'react-dom' from ReactDOM
it('works', () => { ReactDOM.render(<div>hello!</div>, document.body) expect(document.body.innerText).toBe('hello!')})Jest-compatible API
Vitest makes migrating from Jest as easy as possible. The assertions are exactly the same as Jest’s. That was exciting enough, but I was surprised to see that the Jest interop goes even further. Special functions like jest.useFakeTimers() have equivalents Vitest as vi.useFakeTimers().
const spy = vi.spyOn(obj, 'getApples')const spy = jest.spyOn(obj, 'getApples')jest to vi. Jsdom is optional
Vitest also supports browser emulation via Jsdom… and there’s more.
Unlike Jest which always runs with Jsdom by default, Jsdom can be turned off in Vitest. In fact, there are options of what environment to emulate. As of v0.8, Vitest supports node, jsdom and happy-dom.
/** * @vitest-environment jsdom */No global pollution
Unlike Jest which automatically drops things into the global context (eg, expect(), describe(), etc), Vitest requires importing them in every test file. While this may be a bit more typing, I think it’s more explicit and follows principle of least surprise.
It’s also possible to have them globalised automatically to make migration from Jest easier. (docs)
import { expect, test } from 'vitest'
test("My test", () => { expect(2 + 2).toBe(4)})expect and test are explicitly imported before use. Parallel tests work great
Vitest can run tests in parallel—and the feature is stable!
While Jest has test.concurrent, it’s been considered as “experimental” for as long as Jest has been around. Vitest’s counterpart of test.concurrent seems to be considered stable. Vitest has multi-threaded support built in and is enabled by default. (docs)
test.concurrent('concurrent test 1', async () => { /* ... */})
test.concurrent('concurrent test 2', async () => { /* ... */})I am a web developer helping make the world a better place through JavaScript, Ruby, and UI design. I write articles like these often. If you'd like to stay in touch, subscribe to my list.
